- Start on the full version of the new features
- Update DG with design details IMPORTANT
- Do a release
- Make the code RepoSense-compatible
1 Start on the full version of the new features
- Start on implementing the full version of your new feature(s). Aim to finish it in v1.3 (v1.4 can serve as a buffer). As before, you can divide the work into even smaller increments e.g., aim to deliver a v1.2.1 at the end of this week.
- Maintain the defensiveness of the code: Remember to use assertions, exceptions, and logging in your code, as well as other defensive programming measures when appropriate.
Remember to enable assertions in your IDEA run configurations and gradle file. - Continue to do deliberate project management using GitHub issue tracker, milestones, labels, etc. as you did in v1.2.
- We recommend that each PR also updates the relevant parts of documents and tests. That way, your documentation/testing work will not pile up towards the end.
2 Update DG with design details IMPORTANT
Do a sincere job on this task because this is your only chance to get feedback on the DG before it is graded at v1.4.
- Update the Developer Guide as follows:
- Each member should describe the implementation of at least one enhancement she has added (or planning to add).
Expected length: 1+ page per person - The description can contain things such as,
- How the feature is implemented (or is going to be implemented).
- Why it is implemented that way.
- Alternatives considered.
- Diagramming tools: AB3 uses PlantUML (see instructions) for diagrams. but you may use any other tool (e.g., PowerPoint). If you do, choose a tool that allows incremental updates to diagrams (reason: because diagrams need to be updated multiple times as the product evolves). For example, if you use PowerPoint to draw diagrams, also commit the source PowerPoint files so that they can be reused when updating diagrams in future.
- Each member should describe the implementation of at least one enhancement she has added (or planning to add).
DG Tips
- Aim to showcase your documentation skills. The stated objective of the DG is to explain the implementation to a future developer, but a secondary objective is to show evidence that you can document deeply-technical content using prose, examples, diagrams, code snippets, etc. appropriately. To that end, you may also describe features that you plan to implement in the future, even beyond v1.4 (hypothetically).
For an example, see the description of the undo/redo feature implementation in the AddressBook-Level3 developer guide. - Use multiple UML diagram types. Following from the point above, try to include UML diagrams of multiple types to showcase your ability to use different UML diagrams. As a rule of thumb, include at least one structure and one behavior diagram to explain your implementation.
- Keep diagrams simple. The aim is to make diagrams comprehensible, not necessarily comprehensive. However, do not skip necessary details, like visibility, multiplicity etc., that define your implementation. Ways to simplify diagrams:
- Omit less important details. Examples:
- a class diagram can omit minor utility classes, private/unimportant members; some less-important associations can be shown as attributes instead.
- a sequence diagram can omit less important interactions, self-calls.
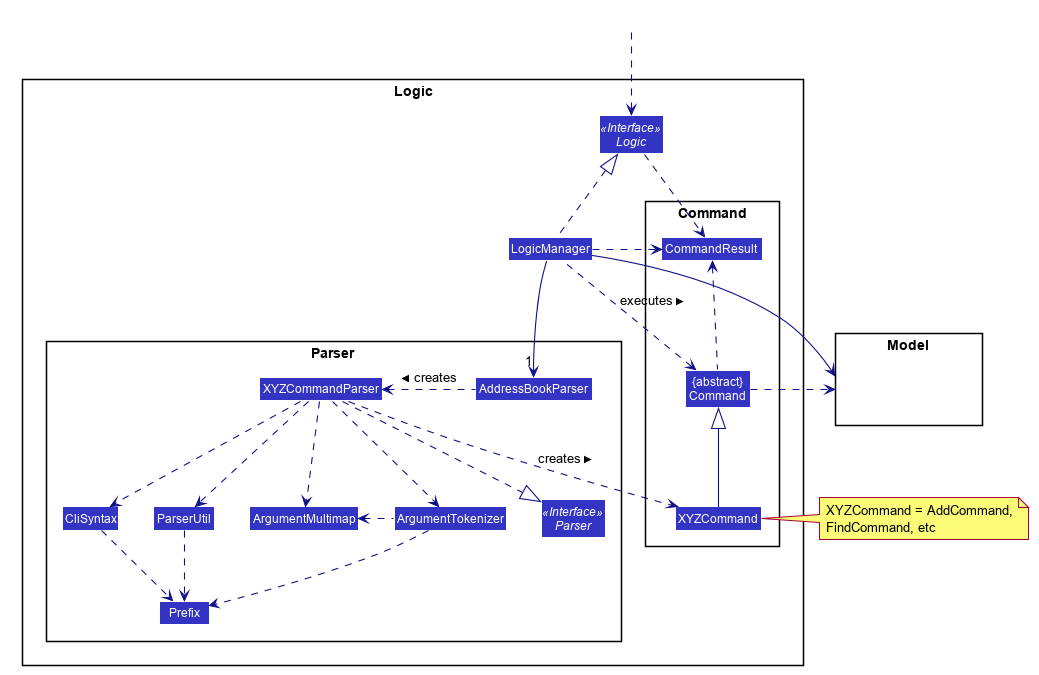
- Omit repetitive details e.g., a class diagram can show only a few representative ones in place of many similar classes (note how the AB3 Logic class diagram shows concrete
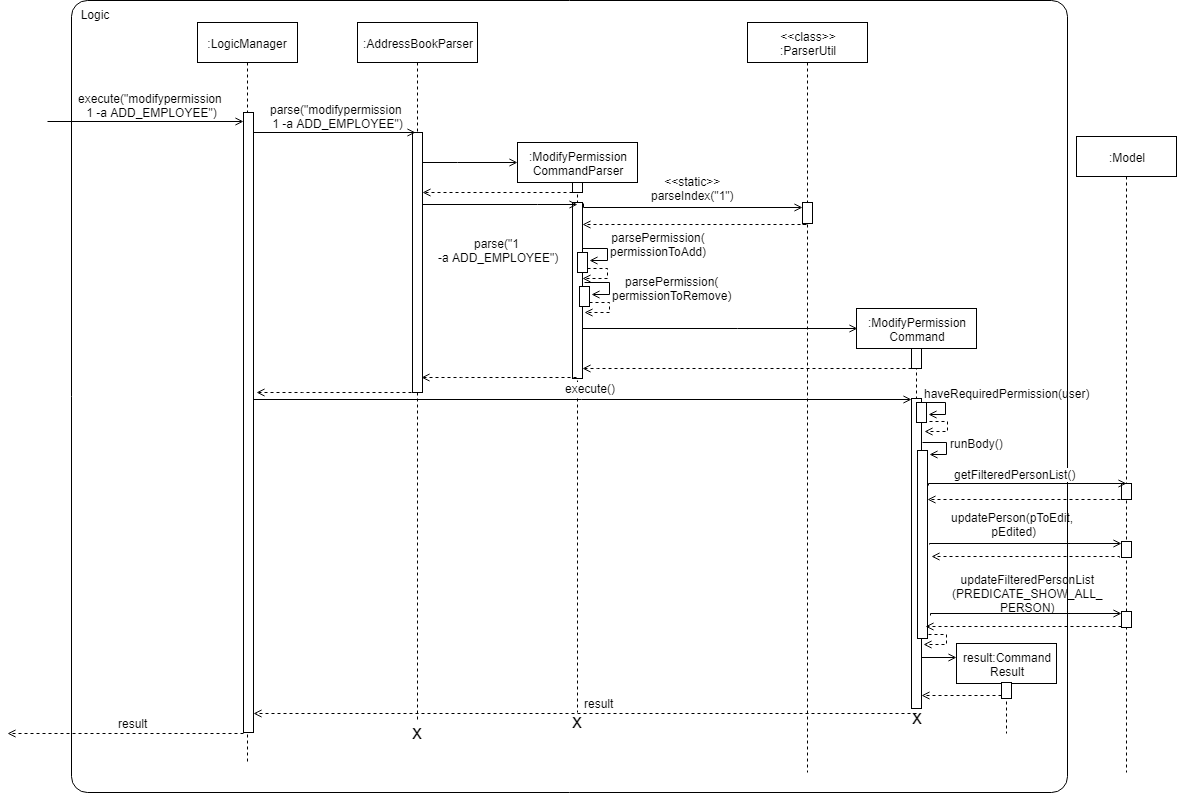
*Commandclasses). - Limit the scope of a diagram. Decide the purpose of the diagram (i.e., what does it help to explain?) and omit details not related to it. In particular, avoid showing lower-level details of multiple components in the same diagram unless strictly necessary e.g., note how the this sequence diagram shows only the detailed interactions within the Logic component i.e., does not show detailed interactions within the model component.
- Break diagrams into smaller fragments when possible.
- If a component has a lot of classes, consider further dividing into sub-components (e.g., a Parser sub-component inside the Logic component). After that, sub-components can be shown as black-boxes in the main diagram and their details can be shown as separate diagrams.
- You can use
refframes to break sequence diagrams to multiple diagrams. Similarly,rakes can be used to divide activity diagrams.
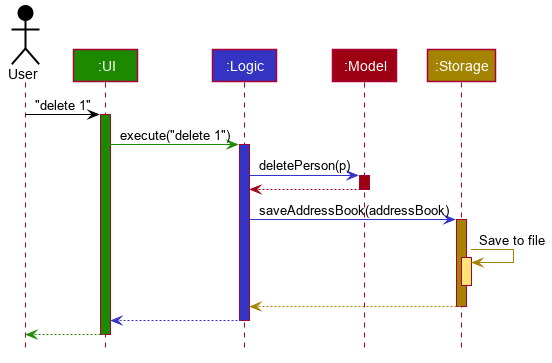
- Stay at the highest level of abstraction possible e.g., note how this sequence diagram shows only the interactions between architectural components, abstracting away the interactions that happen inside each component.
- Use visual representations as much as possible. E.g., show associations and navigabilities using lines and arrows connecting classes, rather than adding a variable in one of the classes.
- For some more examples, see here.
- Omit less important details. Examples:
- Integrate diagrams into the description. Place the diagram close to where it is being described.
- Use code snippets sparingly. The more you use code snippets in the DG, and longer the code snippet, the higher the risk of it getting outdated quickly. Instead, use code snippets only when necessary and cite only the strictly relevant parts only.
- Resize diagrams so that the text size in the diagram matches the the text size of the main text of the diagram. See example.
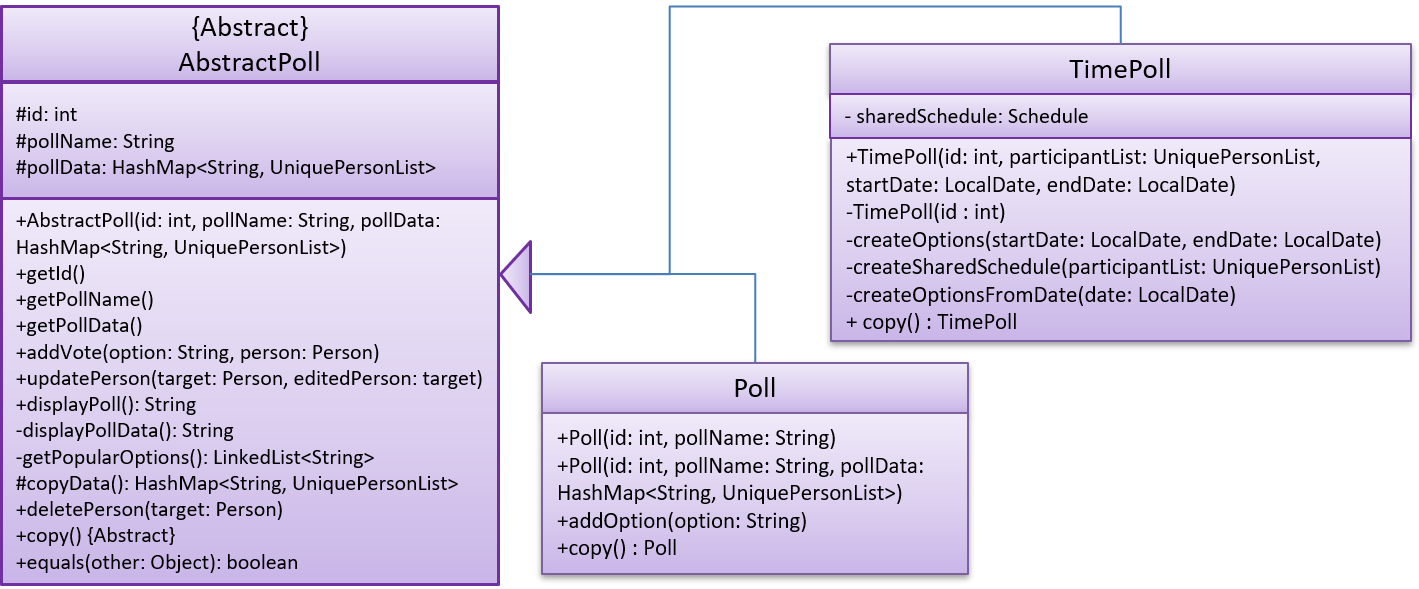
These class diagrams seem to have lot of member details, which can get outdated pretty quickly:


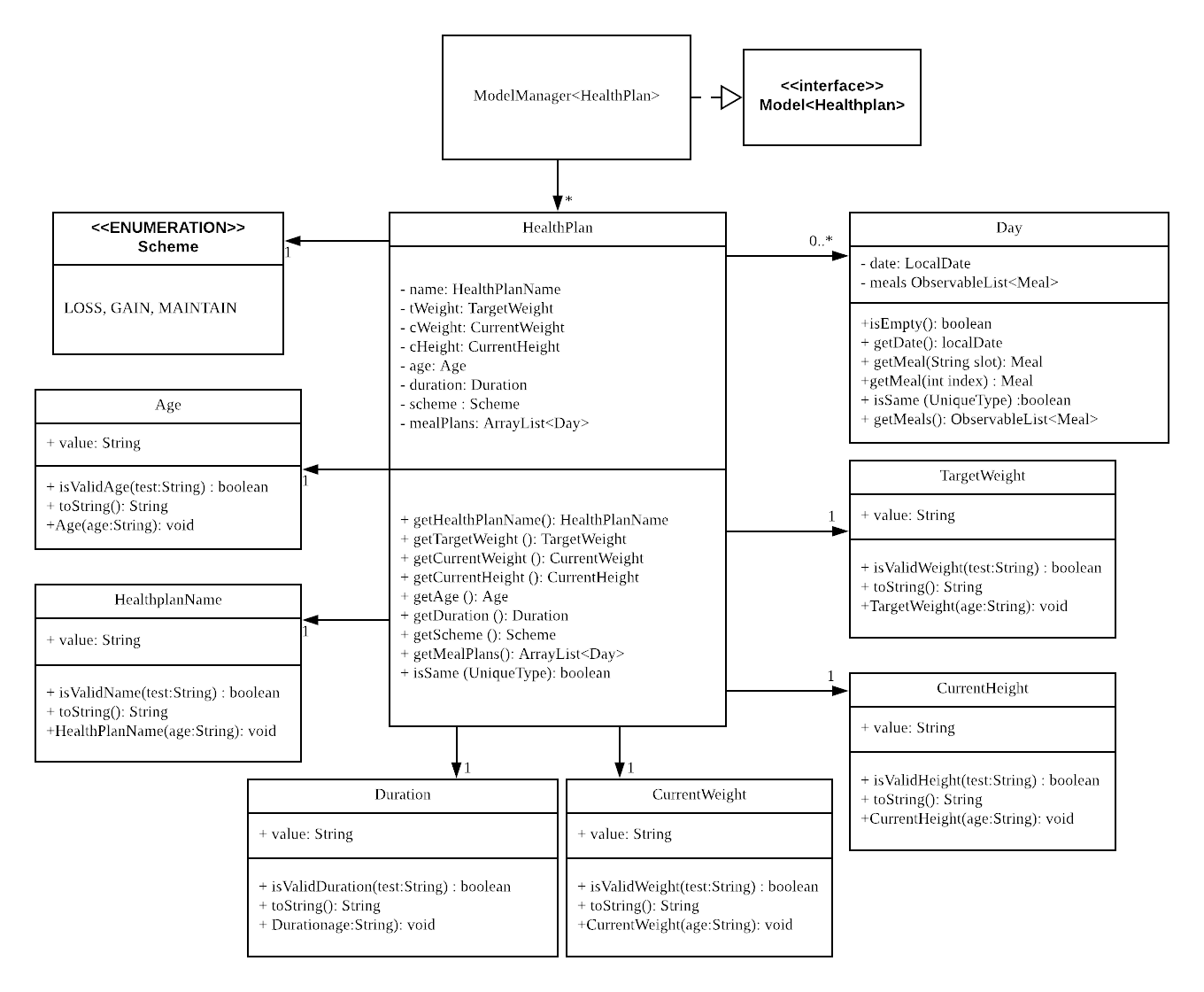
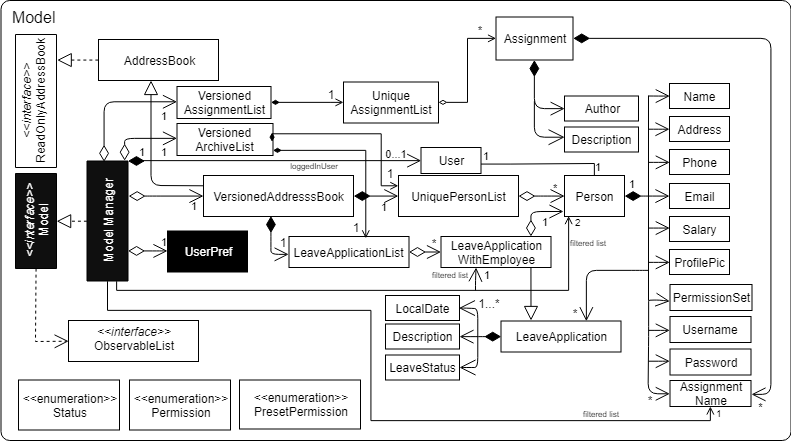
This class diagram seems to have too many classes:

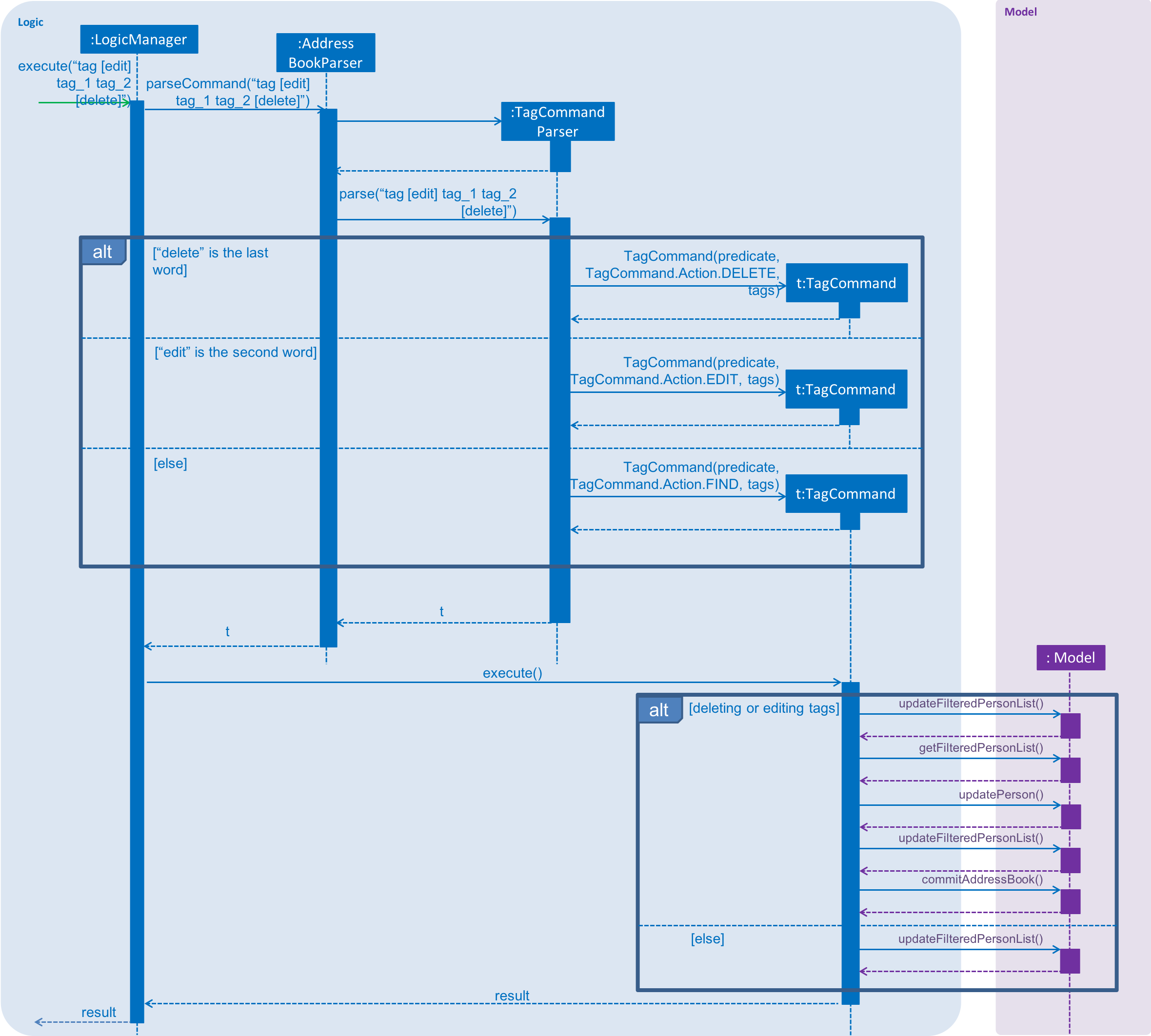
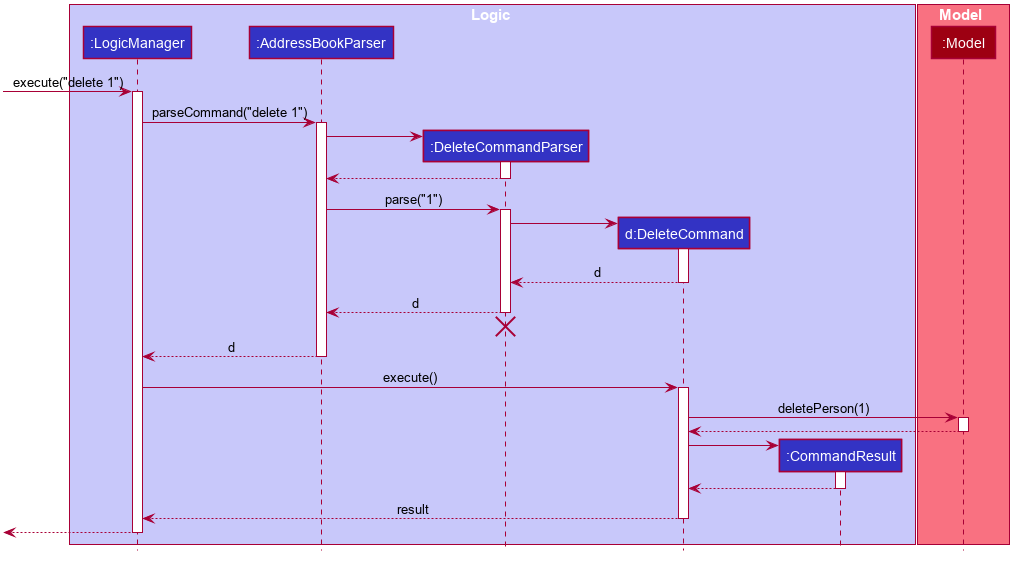
These sequence diagrams are bordering on 'too complicated':


In this negative example, the text size in the diagram is much bigger than the text size used by the document:

It will look more 'polished' if the two text sizes match.

delete command


3 Do a release
-
Do a resulting in a jar file on GitHub that can be downloaded by potential usersproper product release as described in the Developer Guide. You can name it something like
v1.2.1. Ensure that the jar file works as expected by doing some manual testing. Reason: You are required to do a proper product release for v1.3. Doing a trial at this point will help you iron out any problems in advance. It may take additional effort to get the jar working especially if you use third party libraries or additional assets such as images.
4 Make the code RepoSense-compatible
-
Ensure your code is i.e., RepoSense can detect your code as yoursRepoSense-compatible and the code it attributes to you is indeed the code written by you, as explained below:
- Go to the tp Code Dashboard. Click on the
</>icon against your name and verify that the lines attributed to you (i.e., lines marked as green) reflects your code contribution correctly. This is important because some aspects of your project grade (e.g., code quality) will be graded based on those lines.

- More info on how to make the code RepoSense compatible:
- Go to the tp Code Dashboard. Click on the
Admin Tools → RepoSense