- Deliver the feature
- Update user docs
- Release as a jar file
- Wrap up v1.3
- Attend the practical exam dry run During the lecture
1 Deliver the feature
- Ideally, this version of the feature should be a release-candidate for the v1.4 i.e., has the functionality expected of v1.4.
2 Update user docs
-
v1.3 user guide should be updated to match the current version of the product. Reason: testers will need to refer to the UG during the practical exam dry run.
- Clearly indicate which features are not implemented yet e.g. tag those features with a
Coming in v2.0. - For those features already implemented, ensure their descriptions match the exact behavior of the product e.g. replace mockups with actual screenshots
- Clearly indicate which features are not implemented yet e.g. tag those features with a
-
README page: Update to look like a real product (rather than a project for learning SE) if you haven't done so already. In particular, update the
Ui.pngto match the current product ( tips).
Some common sense tips for a good product screenshot
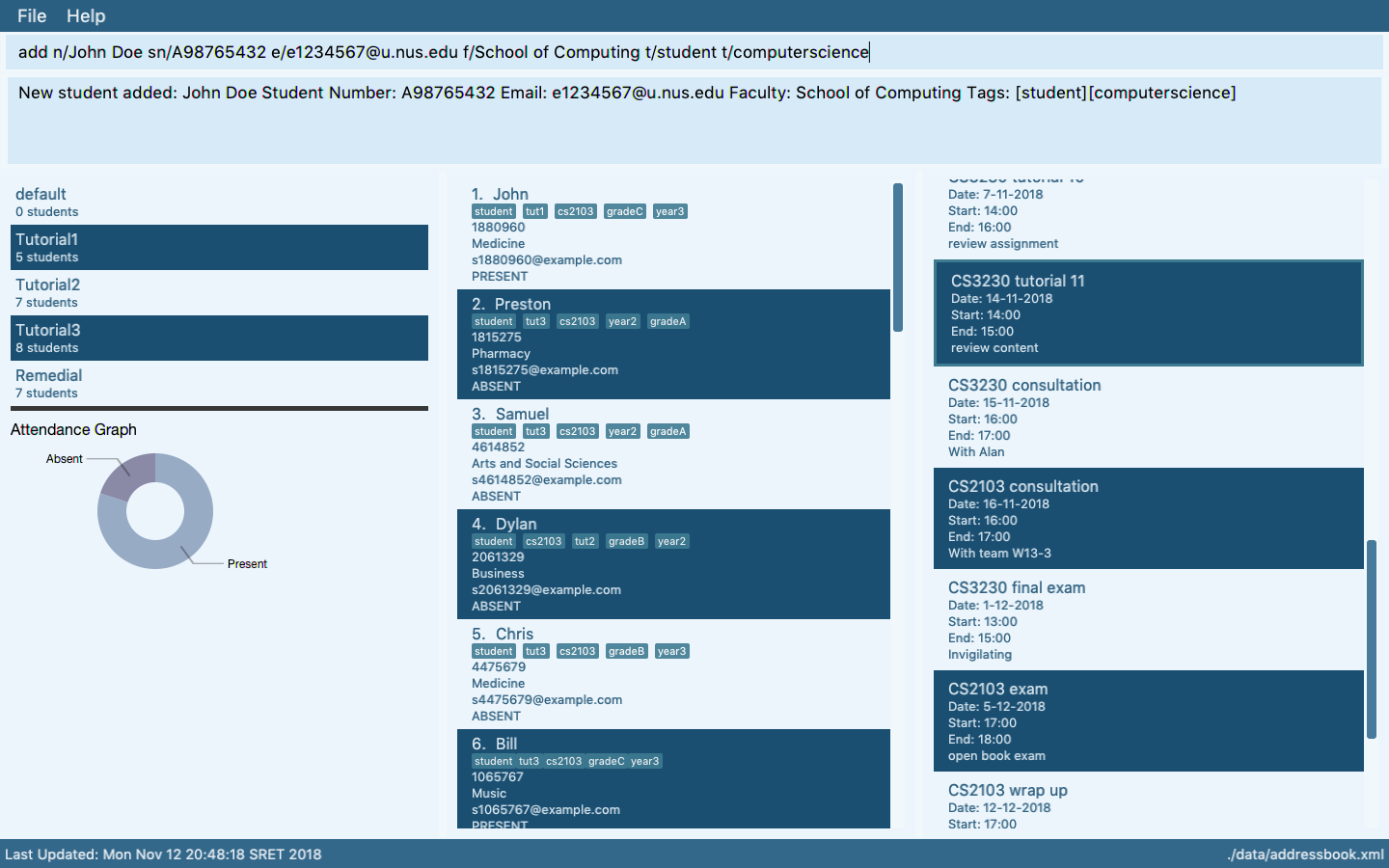
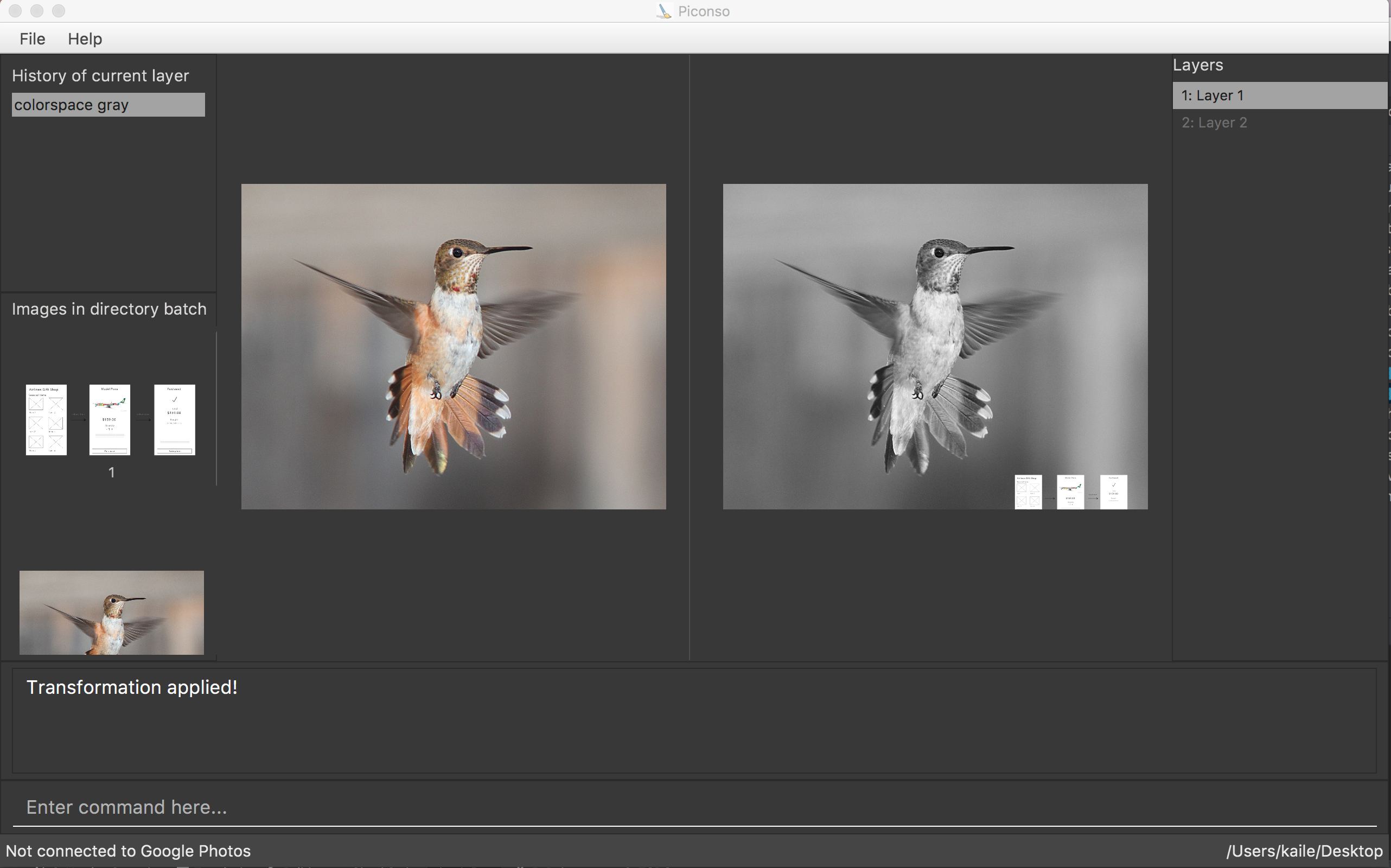
Ui.png represents your product in its full glory.
- Before taking the screenshot, populate the product with data that makes the product look good. For example,
- If the product is supposed to show photos, use real photos instead of dummy placeholders.
- If the product doesn't have nice line wrapping for long inputs/outputs, don't use such inputs/outputs for the screenshot.
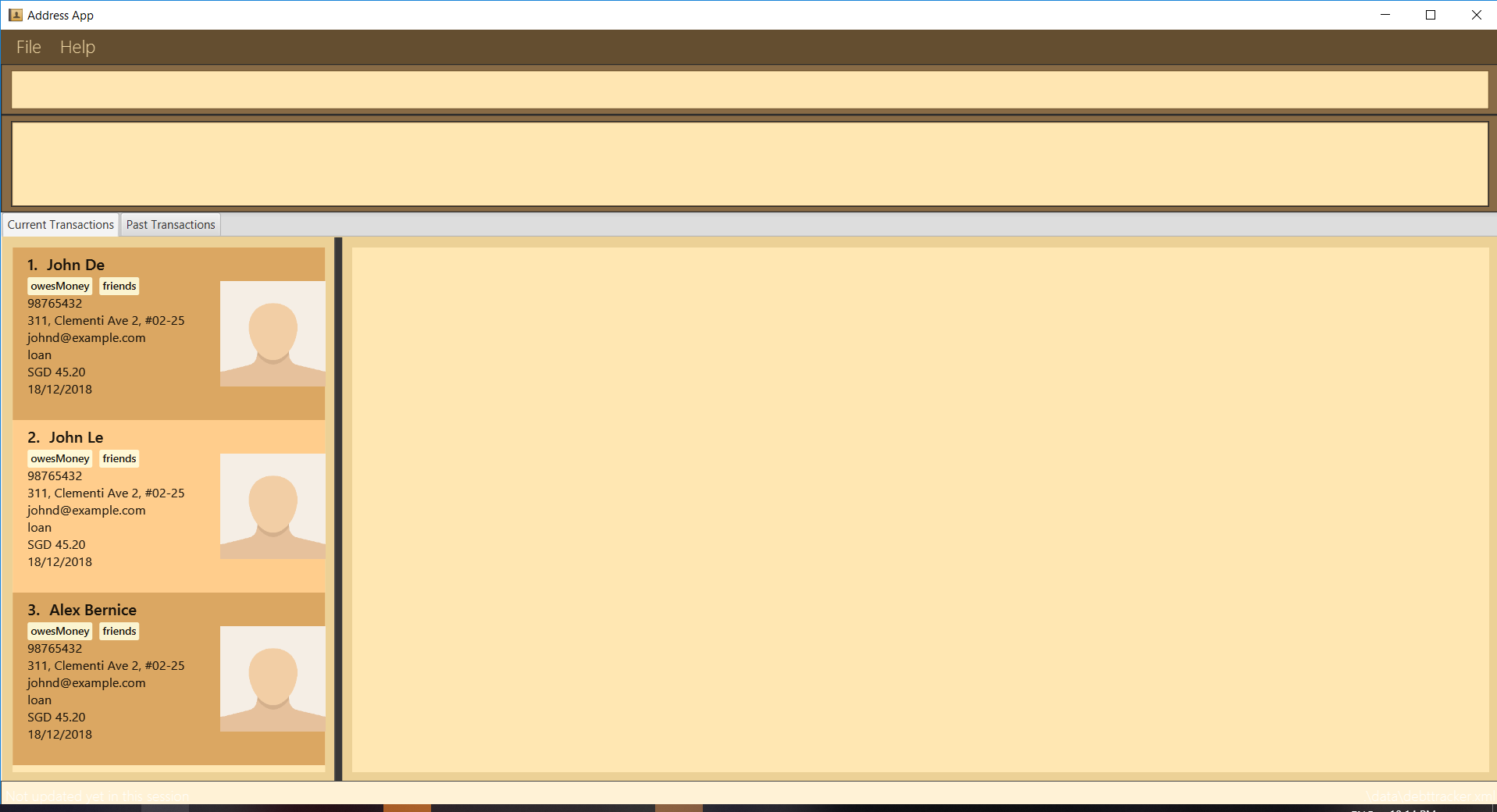
- It should show a state in which the product is well-populated i.e., don't leave data panels largely blank
- Choose a state that showcase the main features of the product i.e., the login screen is not usually a good choice
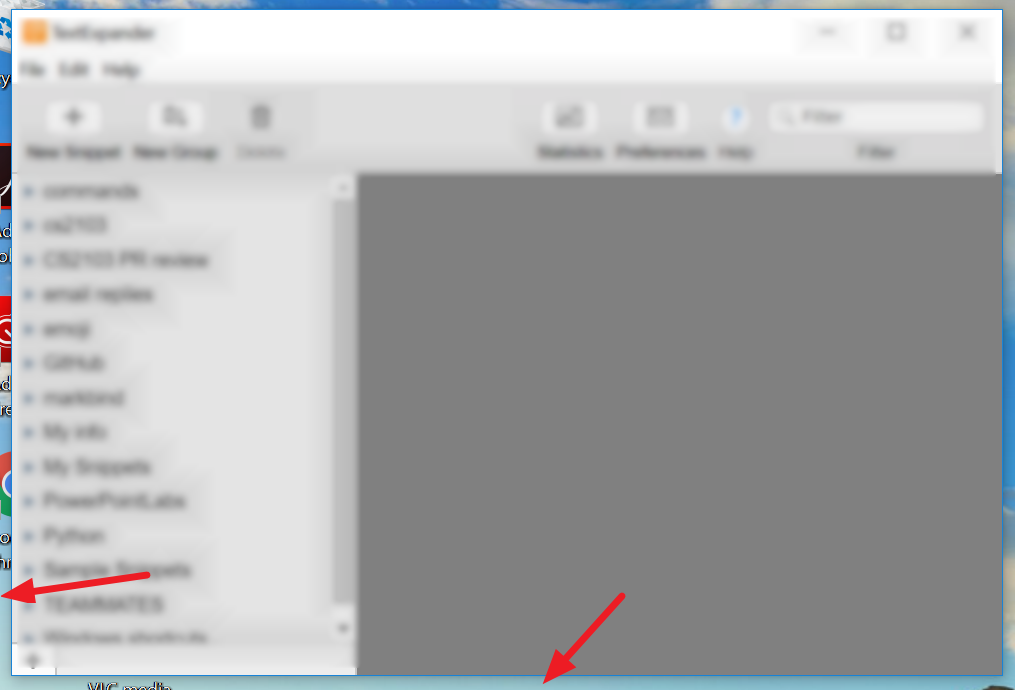
- Take a clean screenshot with a decent resolution. Some screenshot tools can capture a specified window only. If your tool cannot do that, make sure you crop away the extraneous parts captured by the screenshot.
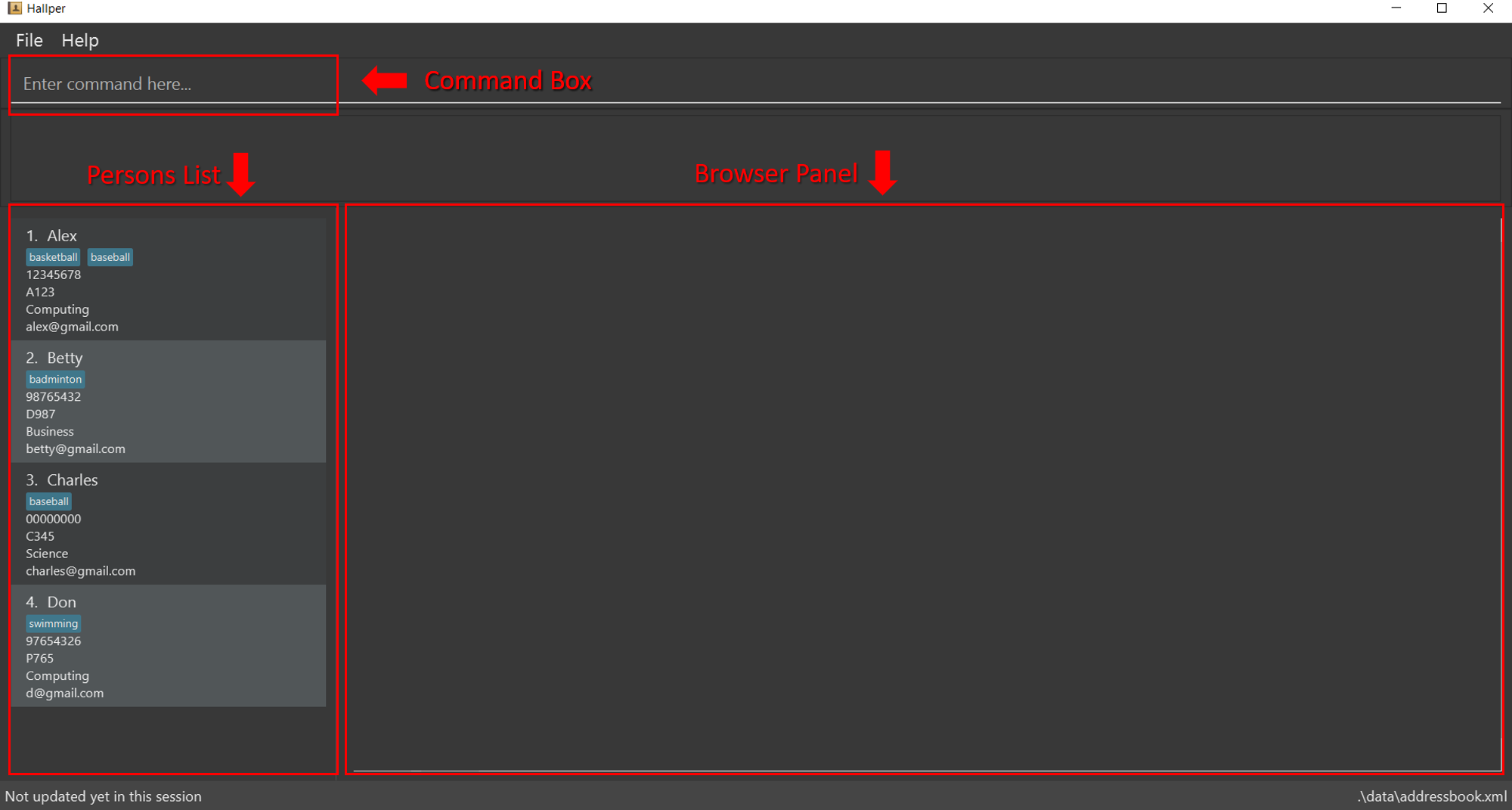
- Avoid annotations (arrows, callouts, explanatory text etc.); it should look like the product is in use for real.
Examples
Reason: Distracting annotations.

Reason: Not enough data.

Reason: screenshot not cropped cleanly (contains extra background details)



3 Release as a jar file
- Do a resulting in a jar file on GitHub that can be downloaded by potential usersproper product release as described in the Developer Guide. Do some manual tests to ensure the jar file works.
4 Wrap up v1.3
- as before
5 Attend the practical exam dry run During the lecture
- See info in the panel below:
Admin tP Deliverables → Practical Exam - Dry Run